Build powerful, cross-platform apps with React Native
React Native development agency
At Lightflows, we specialise in React Native app development, mobile applications that meet the demands of modern businesses. Leveraging React Native’s power, our team of engineers innovative and high-performing mobile apps across travel, healthcare, e-commerce and education that have cross-platform capabilities and reusable components, ensuring your business is readily accessible to your audience, right at their fingertips.
React Native development services
As a React Native development company, we can support you through the whole development process – from concepting and refining the right idea for your mobile app through to building and maintaining it. As ever, our mission is to create robust, scalable and user-friendly mobile applications that help you meet your business goals.
Our services
01
Custom application development
02
Cross-platform development
03
UI/UX design
04
Migration and upgrades
05
API integration
06
Performance optimisation
07
Testing and quality assurance
08
Maintenance and support
01 /
Custom application development
Our React Native team’s careful approach to app design and development ensures we will deliver an app that precisely fits your target audience and industry requirements. We’ll also make sure it’s easy to update, should your needs change over time.
02 /
Cross-platform development
We’re all about making life as easy as possible for our clients. React Native is a great choice for mobile applications because it means our team can create apps that run seamlessly on multiple platforms using a single codebase. This ensures consistent functionality and design across multiple devices, reducing development costs and time.
03 /
UI/UX design
We offer React Native development with the highest standards of user interface and experience design. This means our team will create beautiful and intuitive experiences for your customers that align with your brand while prioritising engagement and satisfaction.
04 /
Migration and upgrades
Our development team can also upgrade or transition any existing applications to React Native, which guarantees long-lasting performance, access to the latest features and extended platform support. This future proofs your mobile application for evolving user demands.
05 /
API integration
React Native is a great foundation framework from which our development team can integrate third-party APIs and plugins. This can expand functionality, further enriching your application’s offering and providing a more comprehensive user experience.
06 /
Performance optimisation
With React Native, we can build in faster load times, a seamless user experience and improved application efficiency. We know you have a dynamic and demanding user base and we’re here to help you meet their needs without any hassle.
07 /
Testing and quality assurance
As ever, Lightflows maintains the highest standards of testing and quality assurance. Our protocols maintain the standards you’d expect, which means you can rely on robust performance from your application.
08 /
Maintenance and support
Count on us to provide ongoing support for your React Native mobile application. This includes updates and maintenance, which will help increase your application’s longevity, ensuring it remains as efficient, secure and up-to-date as possible.

The framework behind powerful cross-platform apps
Why React Native?
An extension of React.js, React Native is an open-source framework for creating native mobile apps across iOS, Android, macOS and others. It was released in 2015 by Meta (formerly Facebook) and is used by big players, including Uber and Airbnb.
With React Native, our developers deliver a native experience across platforms using familiar technologies like JavaScript and JSX. Its UI design framework bridges the productivity of mobile web technology with the functionality of native apps, enabling Lightflows to create truly native apps for any platform.
Benefits of React Native
Cross-platform compatibility
React Native gives us the ability to create apps for both iOS and Android with a single codebase. It saves time and resources, while also ensuring a consistent user experience across different platforms. The framework also allows for integration with third-party plugins and APIs, extending mobile app functionality and services.
Reusable components
By adopting a component-based approach, React Native enables the reuse of components across projects. Our team makes use of this to streamline development, build a more robust and consistent app structure and simplify maintenance and scalability.
Cost-effectiveness
React Native using a single codebase to build apps across multiple platforms is a significant departure from previous mobile app development methodologies, which demanded different frameworks – therefore multiple teams and timelines – for different operating systems. As a result of this one-size-fits-all approach, we can offer React Native projects as an efficient and cost-effective solution to our clients.
Hot reloading
React Native supports ‘hot reloading’, which means our development team can immediately visualise code changes as they’re working, without having to manually refresh their work. This lends itself to a much faster development process as it expedites the testing and refining process.
Strong developer community
The active and extensive React Native developer community serves as a rich resource hub for support, tools and solutions. As a part of this community, our developers can easily access the component libraries and resources that will take your mobile app to the next level.
Rapid development cycles
React Native’s capacity for quick iterations and updates enhances the agility of our development process. This means we can support your business to adapt swiftly to trends and demands and stay competitive in the ever-evolving market landscape.

What Lightflows does?
We’re an award-winning digital product development company with offices in London and Guildford. We know our stuff – we’ve been providing React development services for brands with high-tech needs for almost a decade.
With over three billion smartphone users worldwide, it’s a given that your business needs to be accessible via mobile. And, if you’re a business without a mobile application, it’s high time you had one to keep up with your competitors. With React Native development, we can build your mobile app extremely quickly – getting your product to market sooner.
Digital products suited to React Native
Here at Lightflows, we’ve partnered with many businesses in the FinTech, Property tech, Science tech and Travel tech industries. During the discovery phase of a React Native project, we take great care to understand your company vision, analyse it and develop a React Native framework that aligns with your business goals. These are some of the outcomes we can deliver.
E-commerce platforms

Imagine having an app that offers hassle-free browsing, smooth transactions and memorable customer engagement – that’s what React Native brings to the table for e-commerce. Features like live updates, easy navigation, secure payment gateways, tailored suggestions and seamless cart management are game-changers in a competitive market. If you’re after a visually striking, dynamic and trustworthy mobile shopping experience, React Native might just be your perfect pick.
Social media applications

In today’s fast-paced social world, React Native’s knack for managing constant updates, real-time interactions and dynamic content is a winner. It’s the go-to choice for building lively and engaging social platforms. Consistent experiences across platforms mean smoother sharing and interaction, while quick media uploads and instant messaging make for a vibrant social atmosphere.
On-demand service apps
For on-the-go services like ride-sharing or food delivery, React Native ensures reliability, which is essential for customer satisfaction. Its support for GPS integration, real-time tracking, transparent pricing, speedy notifications and secure payments ticks all the boxes for mobile-friendly services. React Native’s framework crafts an experience that’s trustworthy, making it a top choice for users expecting prompt and efficient service.
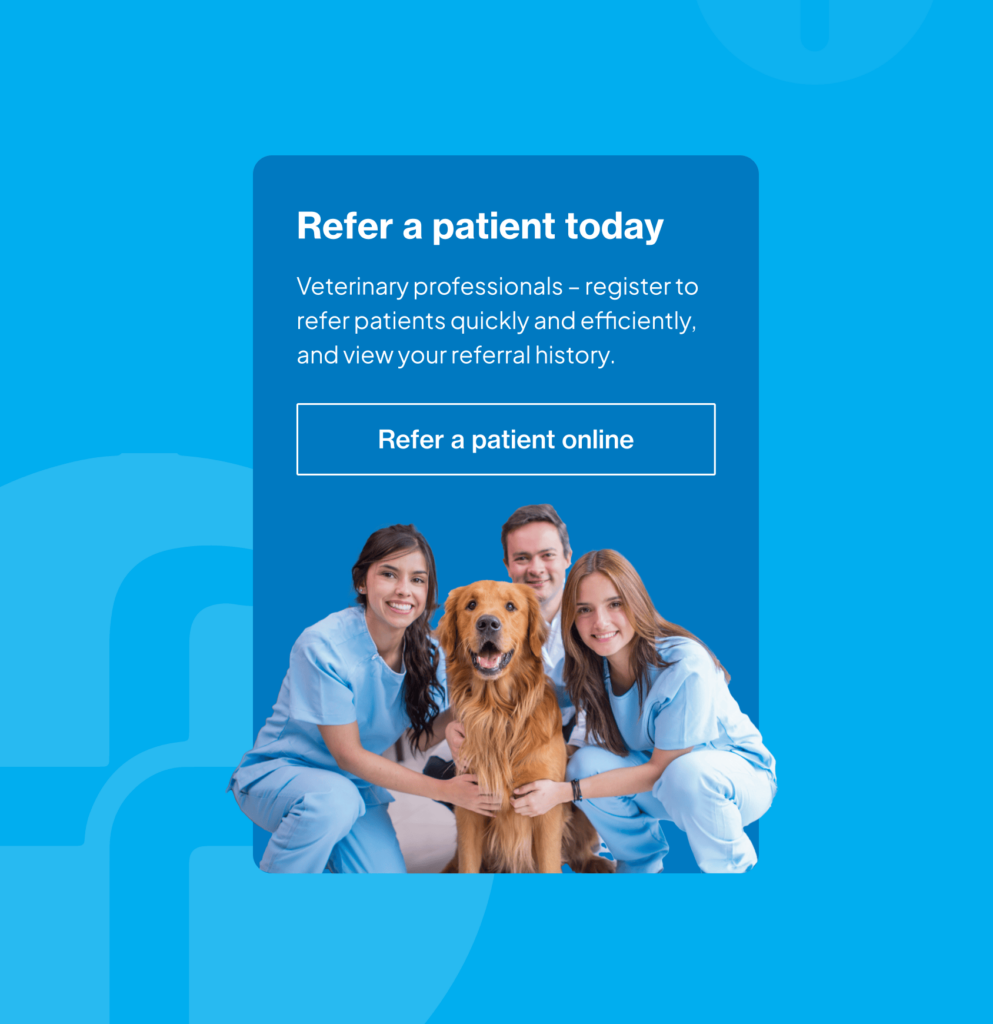
Healthcare and telemedicine apps

React Native’s real-time communication and simultaneous interaction make it a game-changer in healthcare. It integrates secure video calls, instant data transfer and timely updates, creating a reliable platform for medical pros and patients. Our team can design React Native apps featuring secure data transfer, live symptom tracking and dependable patient-doctor interactions.
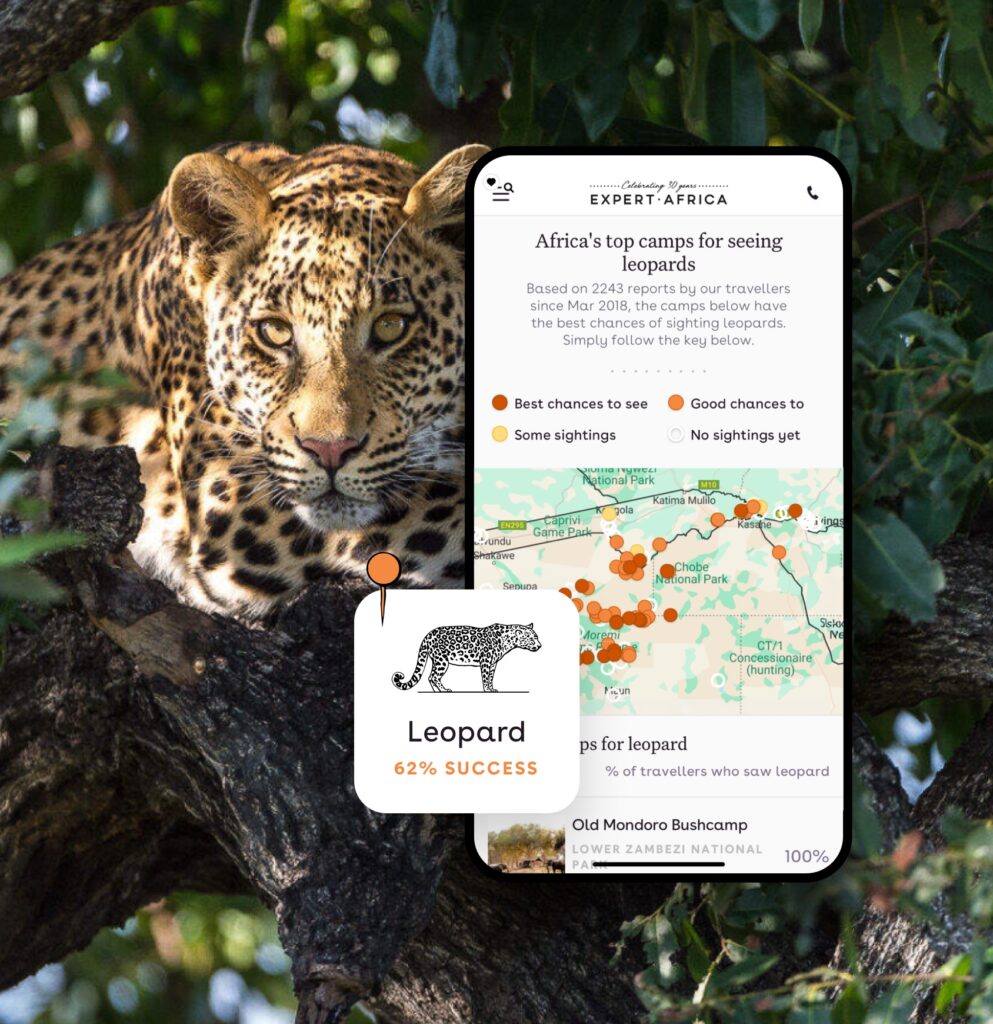
Travel and hospitality apps

Using React Native, we can craft a stunning travel app offering reliable booking, seamless itinerary management and live updates. Its features, including GPS integration, interactive navigation and secure payments, can cater to your specific needs. With a seamless travel experience, your native mobile app will build user loyalty and trust.
Education and learning platforms

Reach Native can deliver an educational app that offers consistent learning experiences across devices, boosting accessibility and interaction for students. It helps us provide features like easy navigation and interactive learning modules. Together, we can create an immersive and engaging mobile education experience.



Who is involved in the process
Your team plays a crucial role in the discovery process, including key stakeholders who understand the business and can influence project outcomes. This can often includes executives, IT leads, project sponsors, and end-users. The conversations we have together frequently uncover the most crucial aspects of the project.
On the agency side, our team composition will typically include a business analyst, product and project managers, developers and a UX/UI designer. Together, we make sure we’ve properly understood your requirements, technical feasibility, and user experience needs, ultimately leading to a well-defined successessful project.
Let’s work together
Do you have a project in mind? Or do you need some further information about our services? Feel free to get in touch below.

Enquiry Form
Our clients
Frequently asked React Native questions
React Native is an open-source JavaScript framework created by Meta (formerly Facebook) for building native mobile applications for iOS and Android. It allows developers to build apps that have a native look and feel by using the same design principles and UI elements as native apps. React Native uses the same design as React, a popular JavaScript library for building user interfaces, but instead of rendering the UI directly to the web, it targets mobile platforms.
React Native is suitable for building a wide range of mobile apps, including those that require complex animations and interactions and those that need to work offline or handle large amounts of data. It may not be the best choice for apps that require a lot of platform-specific functionality or custom hardware integration.
The main benefits of using React Native are that it offers efficiency in cross-platform development, reusable components, a vibrant developer community, faster development cycles and cost-effectiveness due to a single codebase.
Some potential drawbacks to using React Native include the following:
-Dependence on third-party libraries: React Native relies on third-party libraries for certain functionality, which can increase the app’s complexity and make it harder to maintain.
-Performance: React Native apps may not perform as well as native apps, especially for apps that require a lot of resource-intensive tasks or real-time data processing.
-Limited customisability: React Native may not offer as much flexibility in terms of customising the look and feel of the app compared to building a native app from scratch.
React Native distinguishes itself by offering a single codebase for multiple platforms, which streamlines development. Its component-based architecture and focus on native rendering enable a more efficient workflow and better integration of native elements. In contrast, some traditional JavaScript frameworks require distinct codebases for each platform, leading to potentially more fragmented and complex development processes.
React Native employs a unidirectional data flow, which means changes in a parent component’s state cascade down to child components. It uses the ‘props’ system for handling data flow between components, maintaining a clear and predictable data flow structure.
It depends on a few factors. For example, the complexity of the app, the number of features and screens, and how much custom development is required. We will work closely with you to agree a budget for React Native development services that fit your business’ needs.
Again, it all depends on your project’s scope and complexity. Get in touch and we’ll happily discuss timings and costs to give you a clear estimate.
React.js and React Native were both developed by Meta (formerly Facebook), but serve different purposes. React.js is for building web applications, while React Native is for creating mobile applications that have a native look and feel, using JavaScript and React Native principles.